Hexo+Vercel搭建个人博客

注意
本文默认为Windows操作系统,且会去安装主题,如果不需要安装主题,可以直接到hexo官方文档-建站
安装Hexo
前提:
1.Node.js Node.js版本限制
2.Git
没有的话百度安装一下这两个东西,最好直接下载最新版本的
首先安装 hexo-cli
1 | npm install -g hexo-cli |
上面的代码为全局安装,如果对npm比较熟悉,可以把-g删掉,使用局部安装
安装以后,可以使用以下两种方式执行hexo:
npm hexo <command>将 Hexo 添加到环境变量之中即可直接使用
hexo <command>- 首先在命令行中输入
npm root -g查看全局安装的目录 - 然后将该目录下的
node_modules\hexo-cli\bin目录添加到环境变量PATH中 - 之后使用
hexo version检查是否成功
- 首先在命令行中输入
建站
执行下面的命令,会自动创建<folder>目录并下载代码,我们假定目录为blog
1 | hexo init <folder> |
执行后的指定文件夹目录
1 | blog |
介绍下几个目录的作用,现在还不需要修改
config.yml:网站的配置信息,可以在这里配置大部分的参数,如果使用主题,根据主题去修改
package.json:应用程序的信息。EJS, Stylus和 Markdown renderer 已默认安装,您可以自由移除
scaffolds:模板文件夹,当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的文章文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
source:资源文件夹是存放用户资源的地方。除
_posts文件夹之外,开头命名为_(下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到public文件夹,而其他文件会被拷贝过去。themes:主题文件夹。Hexo 会根据主题来生成静态页面。
安装主题
1 | # 请保证当前命令窗口在blog目录下 |
安装完成后,打开blog/_config.yml文件,翻到最下面,找到theme,然后修改一下主题名,上面安装的主题名字就是redefine
1 | theme: redefine |
最后执行
1 | hexo clean # 清除缓存文件 (db.json) 和已生成的静态文件 (public)。第一次建站可以不执行 |
打开 http://localhost:4000/ 便可查看博客当前的效果了
之后配置方面的操作就参考redefine主题的文档 进行操作
如果你想使用其他主题,可以到hexo 主题 中寻找喜欢的主题,根据主题提供的文档进行后续配置操作
部署到Vercel
首先到Github创建一个仓库,public和private都可以,对仓库没有任何要求
然后到blog/_config.yml中,找到deploy,修改一下
1 | deploy: |
安装 hexo-deployer-git
1 | npm install hexo-deployer-git --save |
执行以下命令,将生成的静态文件上传到GitHub上
1 | hexo clean # 清除缓存文件 (db.json) 和已生成的静态文件 (public) |
此时,我们刷新下GitHub该仓库的页面,便可发现仓库里已经上传好了文件
接下来便是Vercel部分
首先需要注册一个Vercel账号,可以直接通过GitHub账号登录
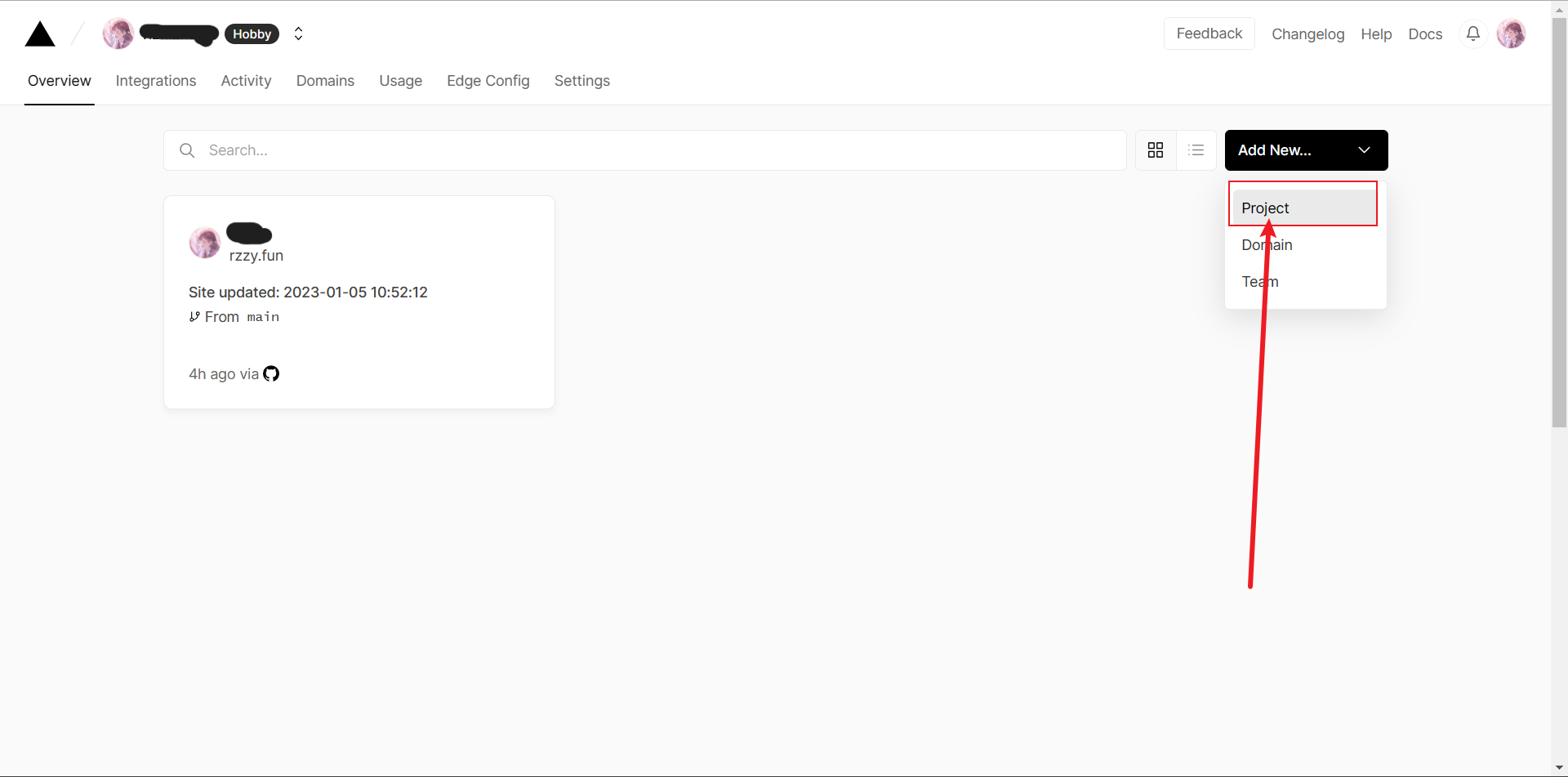
登录后,便可发现,右边有一个按钮Add New...,点击后选择Project

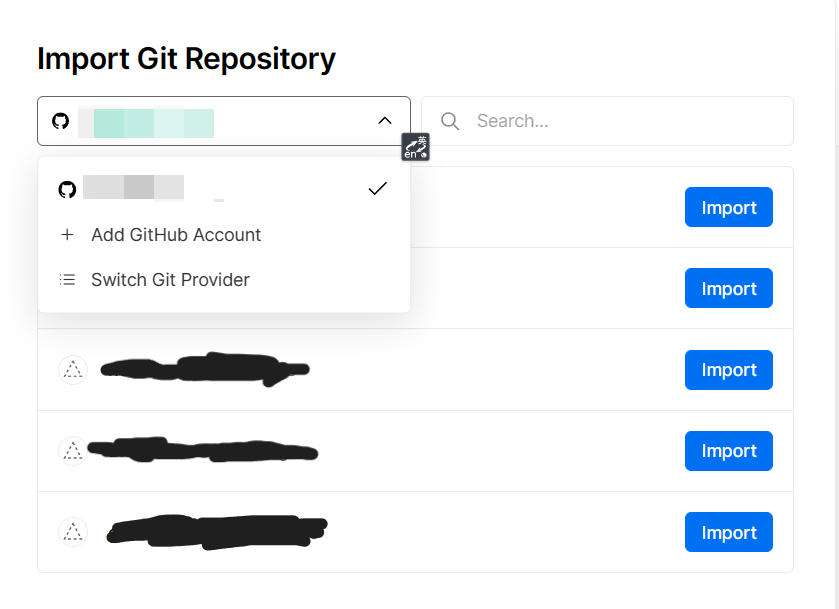
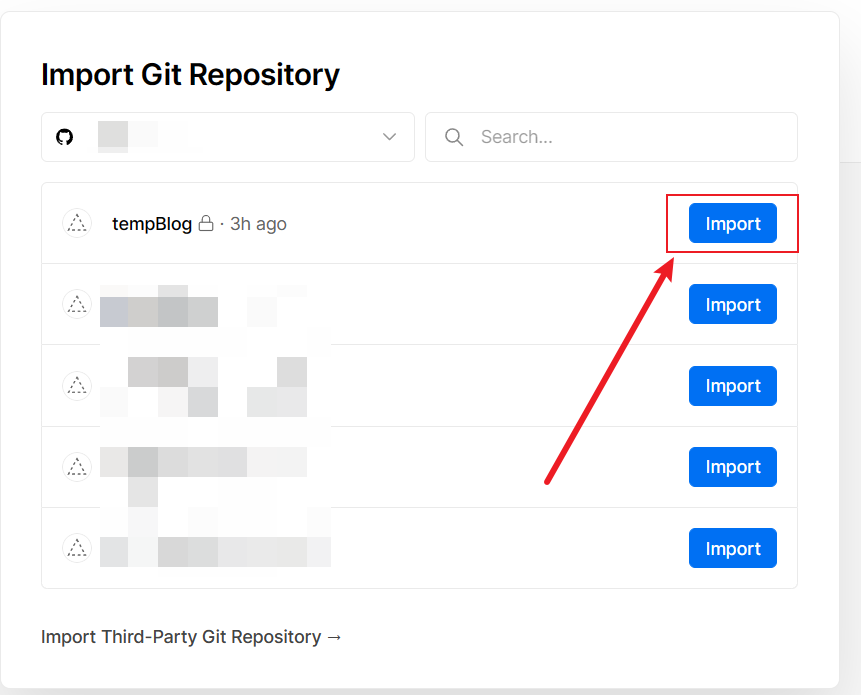
跳转到新页面后,我们需要导入一下自己的仓库
这一步时,新用户会被提示选择允许Vercel访问所有仓库或者访问指定仓库,两个都可以

选择自己刚才建立的仓库,Import

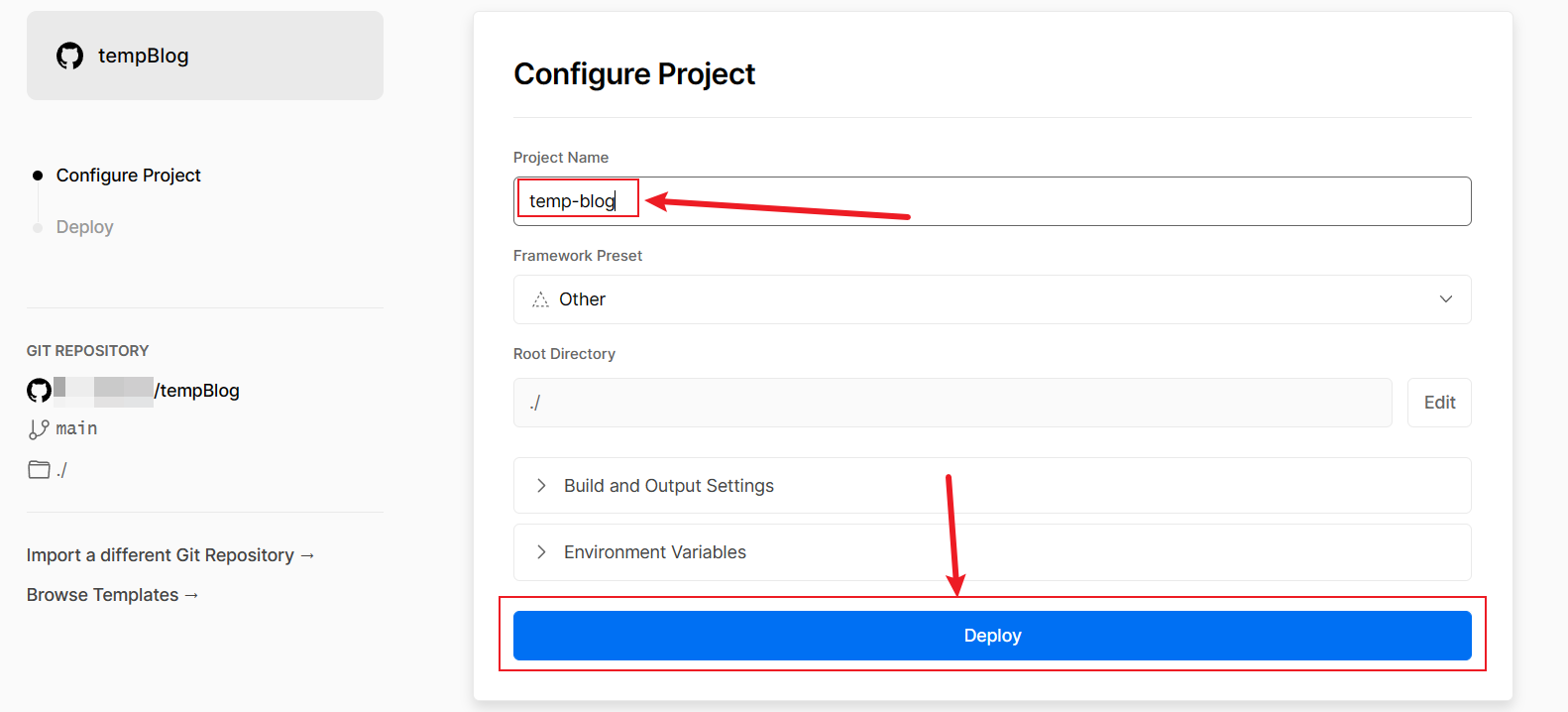
ProjectName取个好听的名字,之后给的域名中包含着项目名称
其他的不用管,直接点Deploy即可


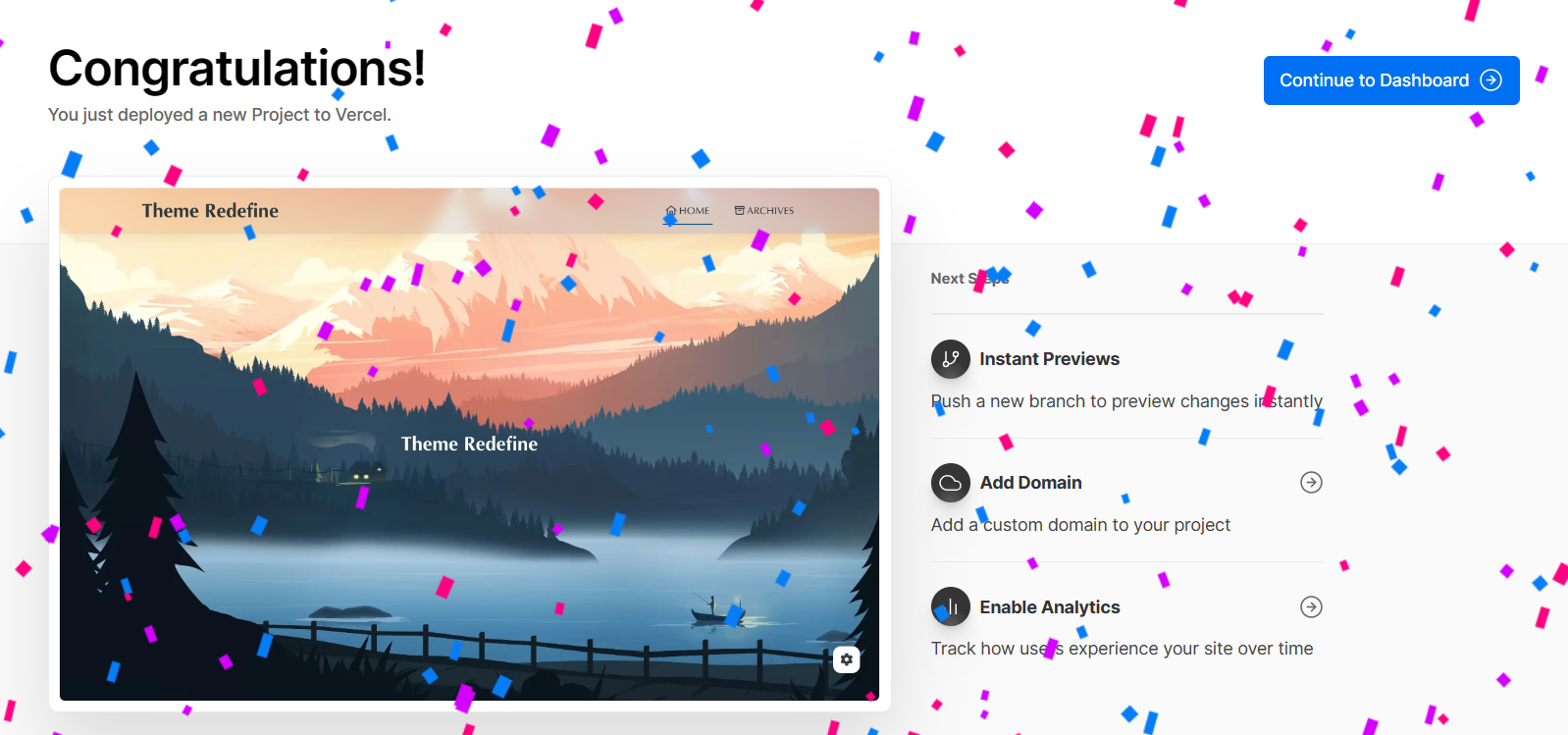
部署成功!
现在便可点击左边的网站预览图去访问自己的博客了!
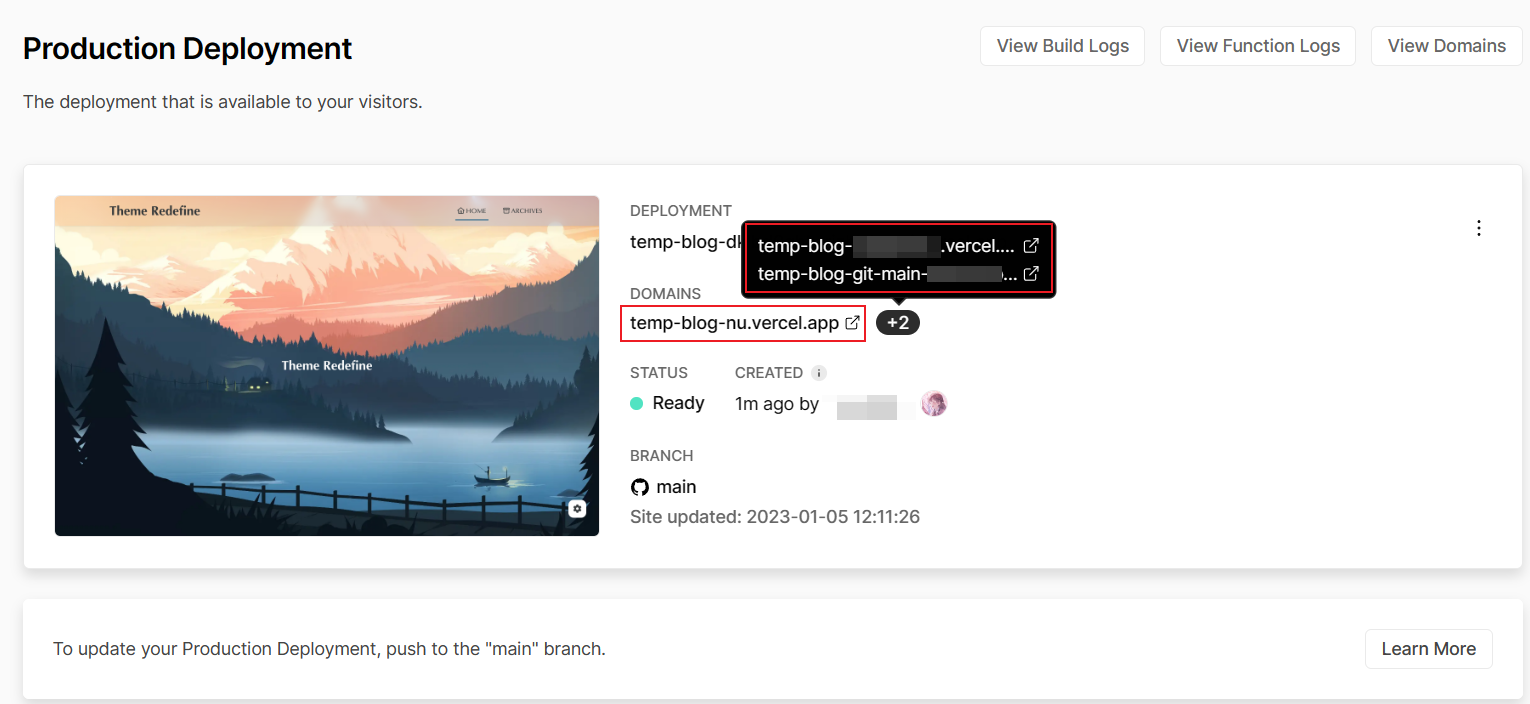
也可以点击右上角的 Continue to Dashboard 回到控制台,去查看这个项目的其他访问链接

添加域名
这一步的话,如果个人没有域名,直接跳过就好
默认给的几个链接,没有代理都访问不了,我们可以添加自己的域名
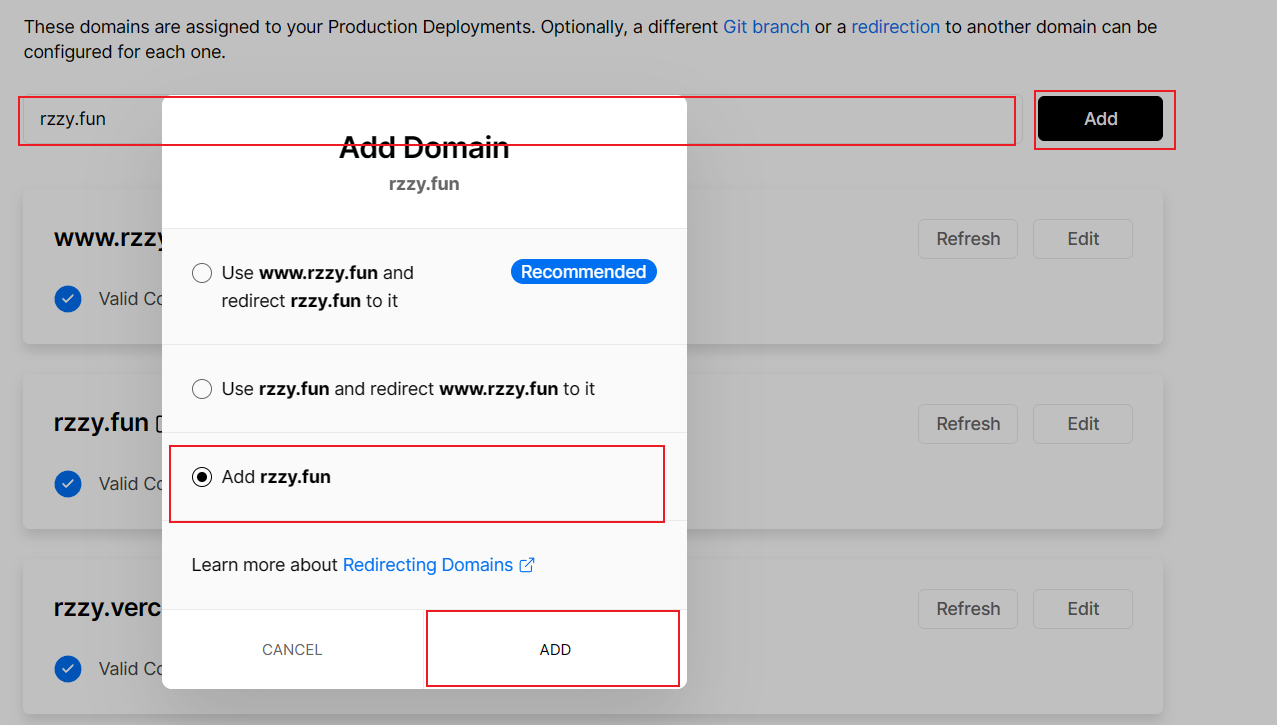
上面图片中,点击右上角 View Domains 按钮,去添加自己的域名,添加时,要选择第三个
而且添加时,可以将www.域名与域名两个都添加进去

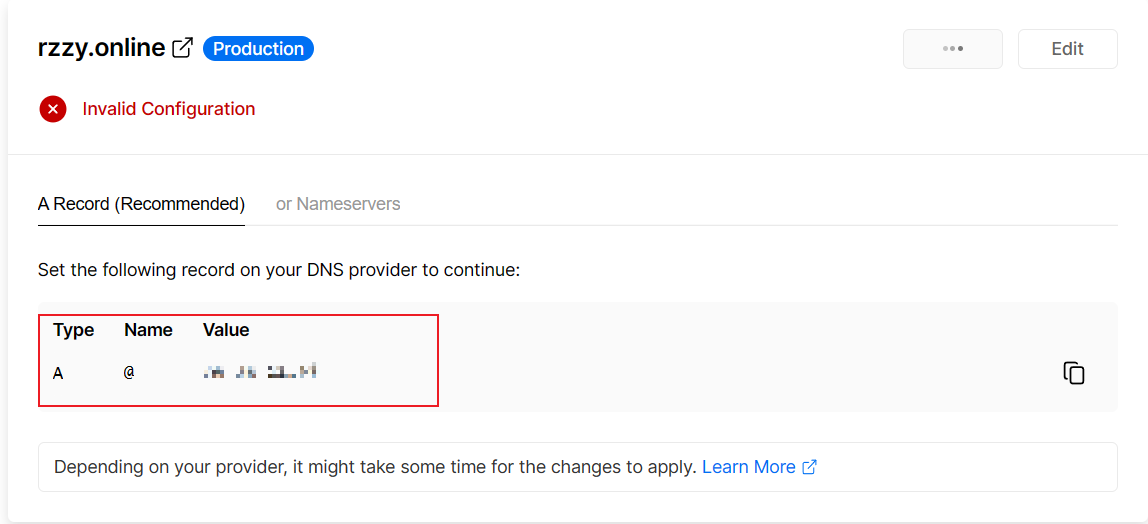
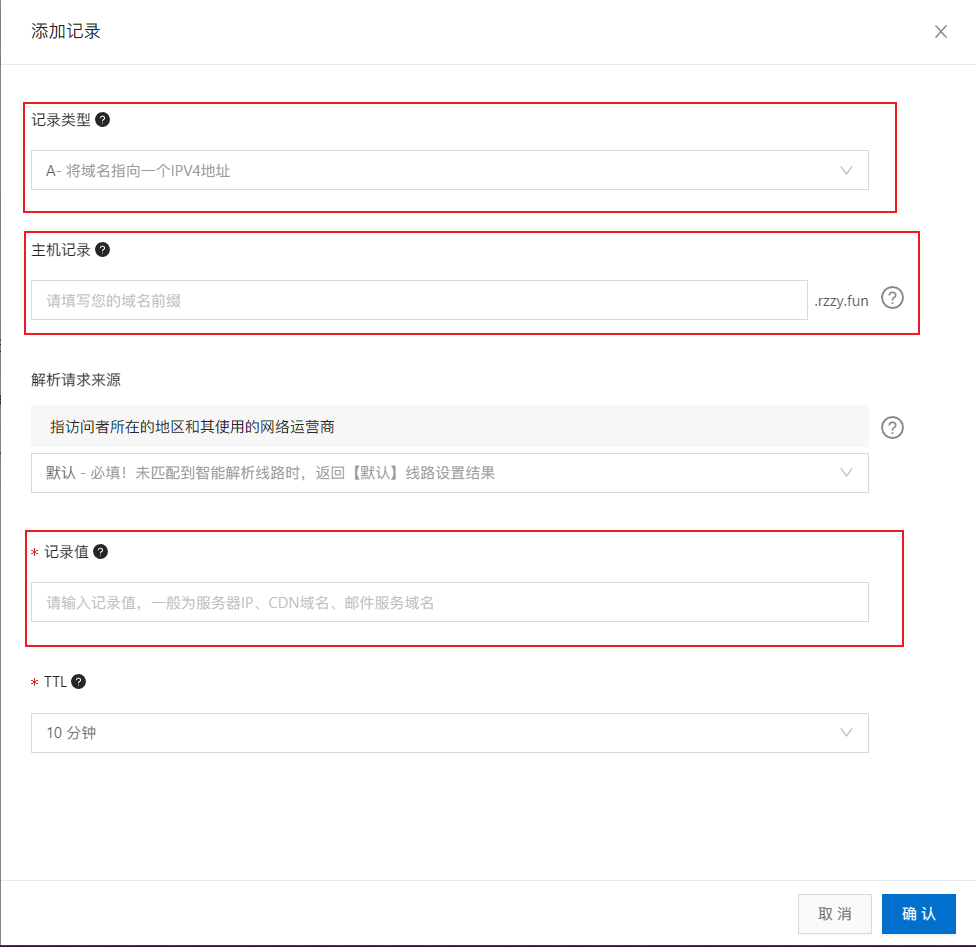
添加后,根据下面红框中的内容,到自己的域名那边,添加一下解析记录
我这边用阿里云做展示(rzzy.online并非本人域名,仅仅做展示用)
Type对应记录类型
Name对应主机记录
Value对应记录值
将三部分内容填写后直接确定即可,其它默认


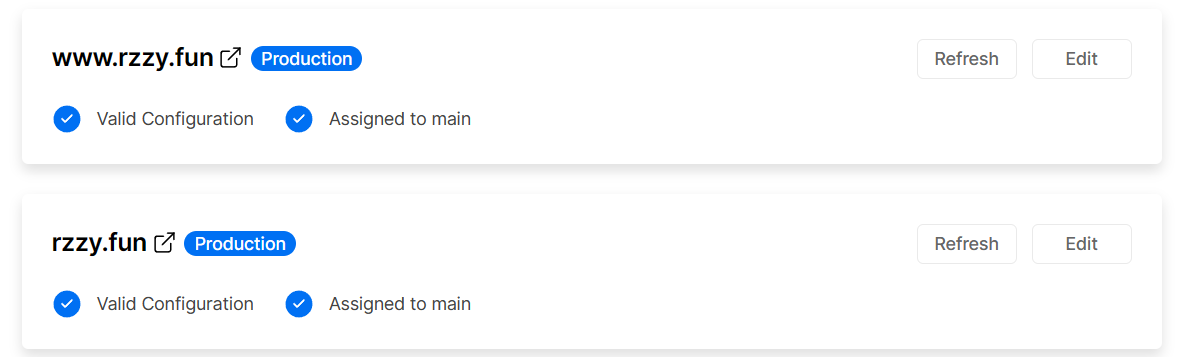
添加后,稍微等个几分钟,便可使用我们自己域名来访问博客了!

写作
这一部分建议直接看:官方文档
写完一篇博客后,我们可以先预览一下效果
1 | hexo server # 启动本地服务器。默认情况下,访问网址为: http://localhost:4000/。 |
没问题了,我们就需要重新部署下我们的博客
在blog文件夹下,执行
1 | hexo clean # 清理静态文件 |
新的静态文件就会直接上传到GitHub上,大概10~20秒,Vercel便会给你发邮件,提醒你网站重新部署成功!
关于标签和分类的用法可以参考我的另一篇文章:hexo中tags与categories的使用方法
其它
Vercel合理使用政策(从官网机翻而来)
所有订阅计划都包括受此合理使用政策约束的带宽、构建和无服务器功能执行。以下是确定哪些项目属于我们的“合理使用”定义,哪些不属于的经验法则。
合理使用的例子
- 静态站点
- 混合应用
- 前端
- SPA
- 查询数据库或 API 的函数
- 博客、电子商务、营销
不合理使用
- 代理和 VPN
- 用于热链接的媒体托管
- 刮刀
- 加密矿业
- CPU 密集型 API(例如:机器学习)
- 负载测试
Vercel每月使用指南
我们免费的属于Hobby用户
| Hobby | Pro | |
|---|---|---|
| Bandwidth | Up to 100 GB | Up to 1 TB |
| Serverless Function Execution | Up to 100 GB-Hrs | Up to 1000 GB-Hrs |
| Edge Middleware Invocations | Up to 1,000,000 Invocations | Up to 1,000,000 Invocations |
| Build Execution | Up to 100 Hrs | Up to 400 Hrs |
| Image Optimization Source Images | Up to 1000 Images | Up to 5000 Images |
更新Hexo版本
如果发现自己的Hexo的版本并不是最新版的,可以参考这篇文章进行更新:更新hexo版本
主题的更新还是建议到主题的文档那里查找
结尾
如果是刚接触Hexo,强烈建议去读一下Hexo的官方文档!
如果发现本文有什么错误,欢迎在评论区指出!
参考内容:
1.Hexo官方文档
2.redefine 主题文档
3.Vercel官方文档
- 标题: Hexo+Vercel搭建个人博客
- 作者: 日之朝矣
- 创建于 : 2023-01-05 16:26:25
- 更新于 : 2024-08-18 09:25:27
- 链接: https://blog.rzzy.fun/2023/01/05/hexo-vercel-build-blog/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。